互域东莞网络公司,专业东莞网站设计,东莞网站建设行业里很有竞争力的团队之一。
以前,处于爱好,采购了很多的玩具,不管以后会不会用到。当然,我这里的玩具并不是真正的类似这样的玩具:

而是一些技术tip等。
例如,如本文所相关的效果以前就有多次收藏。
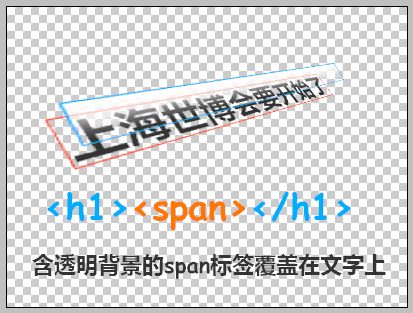
首先,兼容的文字渐变效果,类似这样的:

原理是这样的:

原文链接是这样的:
CSS实现兼容性的渐变、高光等文字效果
或者,Chrome当道的文字渐变效果——有借助mask-image实现的:

有借助background-clip + text-fill-color实现的:

原文链接点击后面:CSS3下的渐变文字效果实现
甚至有的文章已经介绍了渐变动画效果:CSS3 text-fill-color简介及应用展示
既然如此,可能有人会疑问了,那还说个毛线啊?难道要新瓶装旧酒,过气明星露脸刷人气?
实际上,你……说对了。就是新瓶装旧酒!
翻出一些旧玩具,培养些新感情;放些老段子,以免太冷清。
不过,人总不会无缘无故是翻箱倒柜,去寻找儿时的时光,童年的记忆的。一般按照电视剧的尿性,整理遗物啊,女朋友第一次上门啊之类的。那我的那泡尿的轨迹是?
现在的我,身在一个设计团队,自然要与各种视觉、效果打交道。啊,今天交互提出了一个效果:“可不可以让文字像脱衣服一样的,光影闪啊闪~” “当然可以啊!”虽然玩具多年未碰,但是有哪些玩具,自己还是清楚的,于是我很干脆的答应加这个效果。
于是,就去跟旧玩具叙旧。哎呀,正好发现以前的玩具是有不足的,于是,今天,就顺便老黄瓜刷绿漆,给玩具润色,修复不足,重回年轻,增进感情,星星的你。
以前文章还没这么多人看,很多好玩具都没注意到。于是,今天,乘着“新瓶装旧酒”的机会,都拉出来溜溜,顺便分享下优化后的实现方案。
Demo先行
您可以狠狠地点击这里:文字渐变光影流动动画效果demo
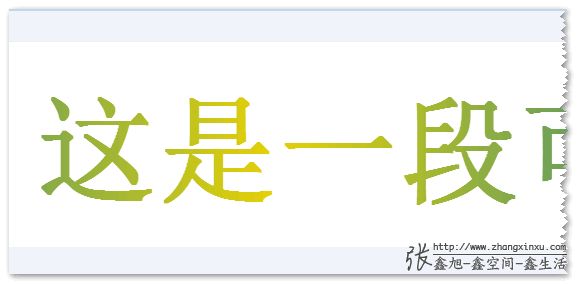
下面为截图(实际效果黄色部分会不停右移,右移,右移,雪移……):

实际上,之前就有类似效果实现:text-fill-color文字遮罩动画效果demo
但是呢?之前的实现有一个不足,其渐变背景是图片实现的(10年时候CSS3渐变乃星星小火)。想想现在都什么年代了,渐变还要使用图片,简直弱爆了,而且还是webkit家族浏览器!显然,有改进的余地。于是,就有了本文的demo.
改进实现代码如下:
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) { .masked { background-image: -webkit-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96); -webkit-text-fill-color: transparent; -webkit-background-clip: text; -webkit-background-size: 200% 100%; -webkit-animation: masked-animation 4s infinite linear; } } @-webkit-keyframes masked-animation { 0% { background-position: 0 0;} 100% { background-position: -100% 0;} }
一些说明
以上~
匆匆忙忙想到的非图片解决方案,不一定是好的。您如果有更好的实现方法,欢迎分享。或者您现在就静下心想一想,有没有什么靠谱的idea, 然后立马写个超简demo试验下,说不定会发现新大陆。学习嘛,其实就是这么回事~~
跬步至千里,细流成江海。我的博客也好多年了,收藏的,积累的玩具还是很多的。我们可能有这个习惯,有什么新的或不确定的前端知识点就是MDN,或者Opera developer, 或是msdn. 其实呢,下次,不妨试试搜下右上角的搜索框,说不定会发现一些很有用的玩具!
——悄悄跟你讲,这个秘密,一般人我不告诉他!
至此,又得与玩具们暂别,然多年后重见天日,也算有所值了,哈哈!
