互域东莞网络公司,专业东莞网站设计,东莞网站建设行业里很有竞争力的团队之一。
也许有的设计师会认为使用这些所谓的规范性东西会是一种限制而不是创造,在我看来这些新的概念对网页设计来说是一种尝试和提升,会给你接下来的创意构思提供一个坚实的基础,让人从一个新的视角来看待好的网页设计。
作为一个网页设计师开始一个项目时经常会考虑到网页的布局,虽然现在很多人倾向使用Grid css框架(如960,blueprint),但有时也需要设计一些独特的布局本文我们要探讨如何将黄金分割理论运用到网页设计中,大部分涉及到的技术也同样适用于其他的设计或艺术类工作,当然主要还是针对于网站设计布局。
黄金比例
黄金分割又称黄金比例,是一个数学上是术语,用来表示两个元素的比例,它的值大约等于1.618。黄金分割从文艺复兴时就开始了。那个时代的艺术家对黄金分割十分推崇,并且广泛运用在各种设计作品上,数百年来,在建筑、雕塑、绘画等领域都可以看到黄金分割的身影,今天我们同样可以将它运用在数字艺术上。

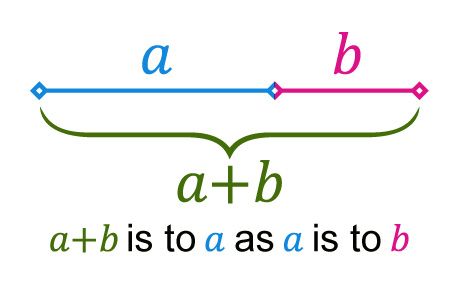
黄金分割是一个数学的术语,所以开始可能不是很好理解。我们可以简单举例讲解,假设有两个线段a和b,如果它们的长度a+b/a的值等于a/b,即a+b/a=a/b=1.618,那么黄金分割就成立了,a和b中间就是黄金分割点。

黄金分割的运用
以一个960px宽度的网页设计布局为例,假如我们要将这个网页分成两栏,如何才能找到他们的黄金分割点呢?
非常简单,从上面的数学公式我们知道a+b/a=1.618,960px就相当于a+b的值,所以只要用960/1.618=593,所以593px的位置就是黄金分割点。这样两栏的网页布局,左边栏宽度设为593px,右边栏宽度设为367px(960-593)就可以了。
这个方式同样适用于一些非固定的弹性的网页布局,只要通过同样的计算公式得到相应数值用相对单位(如百分比)表示即可,这样的网页设计是令人感觉自然的。你也可以进一步将网页分成3栏、4栏。
当然黄金分割比例只是在设计上的一个指导而已,如果你可以打破这个规则又能保持网页设计页面的自然平衡也是可以的,作为一个通常的规则,经常把黄金比例用5:3来代替,虽然不是非常精确,但是却更直观和方便使用。

三分法
就像前面说过的一样,在设计网页时,不应该完全拘泥于某个设计理论,网页设计不需要完全遵循1.618这个数值。三分法是运用黄金分割的一个简单实用的方法。
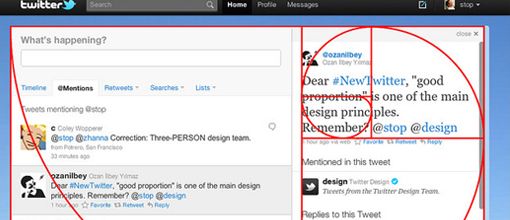
三分法是用两条水平线和垂直线将构图在水平和垂直方向上三等分。这四条线交叉会形成四个点,这四个点称之为关键点,重要的设计元素好放置在这四个地方。很多网页设计已经在不知不觉中运用了三分法,如网站重要的信息(logo、导航栏)会放置在左上角,右上角可能会放置重要性稍微低一点的的内容。当你在考虑放置标题、按钮和链接的位置时,就可以考虑用三分法来做参考了。当然,同样要灵活运用,不要“严格遵循”。

黄金矩形(Golden Rectangle)
在网页设计布局时,根据功能的不同将网页分成几个矩形,这些矩形的大小参照黄金分割比例,这样就形成了很多黄金矩形。这些矩形可以解决你在网页设计布局中碰到的大部分困惑,比如你可以通过这些黄金矩形来决定flash或者图像该放在首页的什么地方,也可以决定侧边栏、网站底部内容的位置。一些电子商务网站在设计产品的展示时尤其可以参考一下黄金矩形。
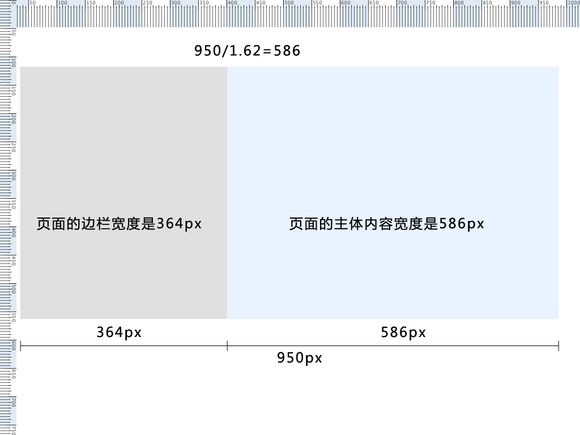
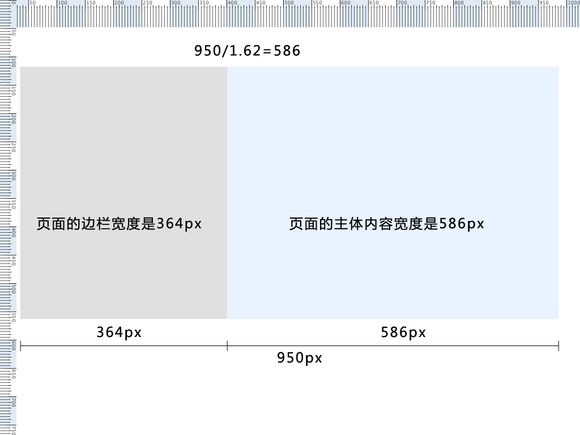
我们要为一个950px宽度局中页面来设计栏目,根据黄金比例原则,可以这样设计:这样的Web布局具有一定的平衡感,整个页面也比较和谐。

现在的页面布局一般都是比较弹性的设计,因为这样页面可以充满浏览者的屏幕空间,而不管视窗的大小尺寸是多少,这对于那些高分辨率宽屏的用户来说是有意义的。而对于坚持固定像素宽度的设计者来说,1024*768就是王道,摒弃了两端的使用人群。在超越css这本书中还提到,即使是固定宽度的设计,减掉浏览器的滚动条宽度和浏览者打开了工具栏的宽度之后,水平宽度就显得不够用了:

许多设计师在设计版面的时候都是随意制定一下宽度就开始他们的设计,往往会出现挑选的宽度没有考虑到说要表现的内容,在后期出现内容问题的时候就很受限制。还有很多开发人员在实现页面的时候,并没有完全依靠视觉效果图来实现,有时就大致量了一下然后根据以往经验来定制宽度,而这种宽度往往不能很好的适应他们的内容,所以,这时候,黄金比例的使用就很重要了。
黄金比例不仅在大的布局上可以使用,在小的栏目设计中也可以灵活使用。可以细化到很小的设计元素,比如一块图片信息展示区域:

书中还提到可以根据内容反向推导出大的区域宽度,例如网页的首页上需要放一个宽度为500的banner图片,那么我们可以用黄金比例算出整个网页可以选择的合适宽度:500*1.62=810px,并不一定要是950或者800这些被很多人推崇的页面宽度。

我们要为一个950px宽度局中页面来设计栏目,根据黄金比例原则,可以这样设计:这样的Web布局具有一定的平衡感,整个页面也比较和谐。

现在的页面布局一般都是比较弹性的设计,因为这样页面可以充满浏览者的屏幕空间,而不管视窗的大小尺寸是多少,这对于那些高分辨率宽屏的用户来说是有意义的。而对于坚持固定像素宽度的设计者来说,1024*768就是王道,摒弃了两端的使用人群。在超越css这本书中还提到,即使是固定宽度的设计,减掉浏览器的滚动条宽度和浏览者打开了工具栏的宽度之后,水平宽度就显得不够用了:

许多设计师在设计版面的时候都是随意制定一下宽度就开始他们的设计,往往会出现挑选的宽度没有考虑到说要表现的内容,在后期出现内容问题的时候就很受限制。还有很多开发人员在实现页面的时候,并没有完全依靠视觉效果图来实现,有时就大致量了一下然后根据以往经验来定制宽度,而这种宽度往往不能很好的适应他们的内容,所以,这时候,黄金比例的使用就很重要了。
黄金比例不仅在大的布局上可以使用,在小的栏目设计中也可以灵活使用。可以细化到很小的设计元素,比如一块图片信息展示区域:

书中还提到可以根据内容反向推导出大的区域宽度,例如网页的首页上需要放一个宽度为500的banner图片,那么我们可以用黄金比例算出整个网页可以选择的合适宽度:500*1.62=810px,并不一定要是950或者800这些被很多人推崇的页面宽度。
