互域东莞网络公司,专业东莞网站设计,东莞网站建设行业里很有竞争力的团队之一。
一个经验丰富的网页设计师在做网页原型设计或者视觉效果图时,首先必须要做的是标注清楚网站第一屏的高度线,以便直观的看到网站首屏的高度,首屏可以显示的元素。那么,我们该如何来标注一个网页的首屏线那?笔者结合网上的一些谈论特整理如下:
首屏的高度直接跟客户端的各种客观的条件有关系,因为我们要确定首屏的高度(标注首屏线)就需要结合一些相对准确的内部统计数据来分析了,根据各个客户端的操作系统、浏览器分布和屏幕分辨率等情况,并结合常见浏览器状态栏、任务栏等高度进行分析如下:
第一步:分析常见分辨率及浏览器下高度数据

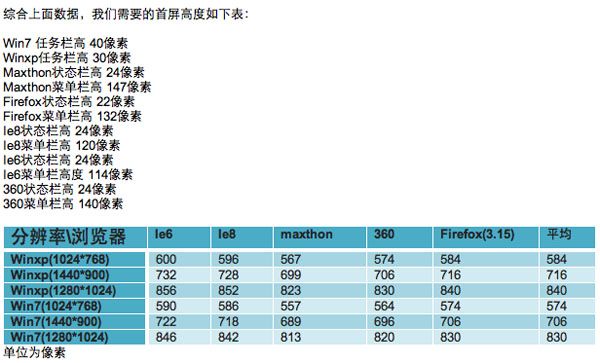
常见浏览器分辨率表
综合上面表中各个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别为 580PX 和 710PX,对应不同的分辨率。
第二步:分析客户端实际分辨率及浏览器可见区域

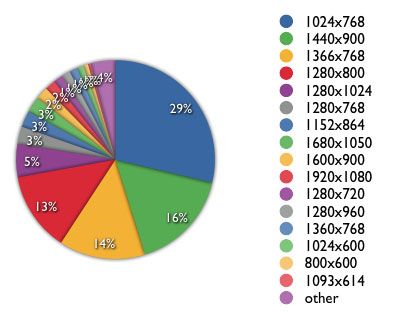
实际分辨率比例图
通过收集的用户数据我们可以得出如下数据:
1) 1024×768, 1440×900, 1366×768, 1280×800 分辨率是大部分客户端的设置;
2) 客户端分辨率总类非常多,不常见的分辨率比例里面占了相当多的种类;
3) 随着硬件的升级换代800×600,1024×600 等600PX高度的分辨率在逐步消失。

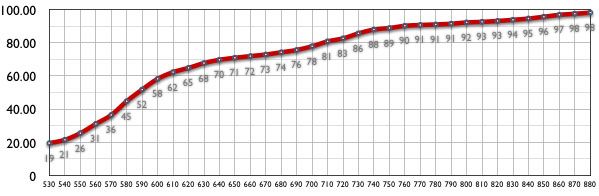
用户可见区域高度统计图
通过对大于30W台客户端用户进行测试,得到的测试数据如下:
1) viewport 高度低于等于 580 的有 116786 个人,占 44.64%
2) viewport 高度低于等于 720 的有 216227 个人,占 82.64%
3) viewport 高度低于等于 800 的有 241420 个人,占 92.27%
4) viewport 高度低于等于 900 的有 259174 个人,占 99.06%
第三步:浏览器可见区域热区图分析

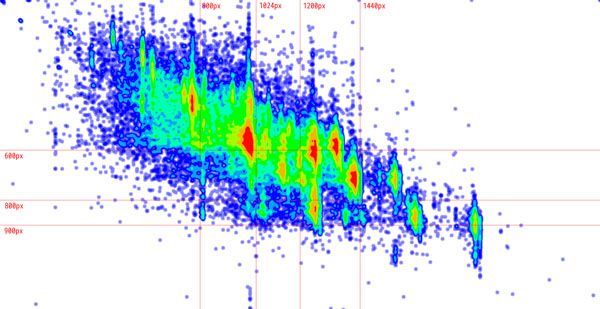
浏览器常见热区分布图
综合上面三个步骤,终我们可以确定:
1、通过分析上面浏览器常见热区分布图我们可以看出来:在网页设计时如果把页面首屏高度定在大于600像素的分辨率上,有可能会导致很多的用户看不完整,考虑到良好的用户体验度,建议:网页设计师在设计网页时以600像素作为首屏高度来设计;
2、根据用户可见区域高度统计图及整体二八比例划分的原则,如果把首屏高度确定在710像素可以照顾到约80%的用户群体,小K建议:前端开发在做页面时可考虑把710 像素视为首屏区域高度,采用技术手段对首屏的表现进行优先加载可获得良好的用户体验度。
