
2013年网页设计趋势
2012-12-28
2013年的网页设计趋势,延续了2012年行动网路装置的风潮,设计师将会接触到更多行动网页的设计需求与挑战。
1. 回馈式网页设计

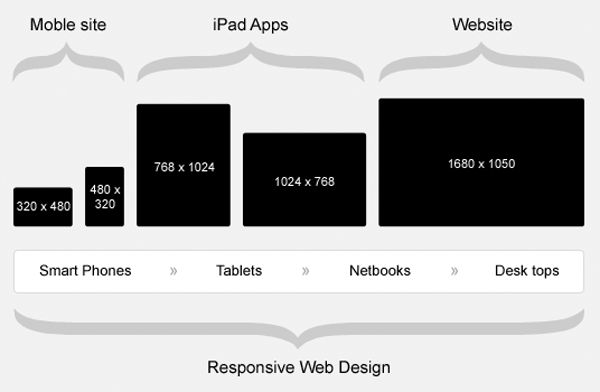
我们都已经看到不同的上网装置蓬勃发展的情形,不论是已经发烧许久的智慧手机,讲求平价的平板电脑等,都逐渐的成为人们上网的主要工具。但大部分的网站都没有针对这一些新型态的设备规划视觉呈现的效果,因此回馈式网页设计一直是近年设计的焦点。
这里所提的回馈式网页设计,主要是指不同的网路装置,例如:个人电脑、笔记电脑、平板电脑、手机、甚至电子书...都有上网的功能时,回馈式网页设计都能正确的根据不同装置的解析度,呈现出好的视觉效果。2013年将是手机网站设计的兴起之年。
以现在部落格平台的霸主Wordpress来说,部份版型已经提供了至少三种以上的模式,让电脑用户、平板电脑与手机用户都能看到佳的视觉效果。至于一般的形象网站、商务网站其实应该开始思考,如何设计一个能够让多种平台顺利观看与执行的网页。
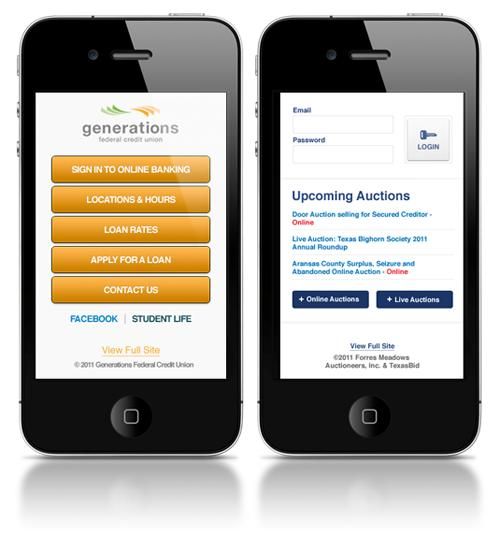
以网站来说,已经具备了回馈式网页设计的架构:当使用PC进入网址时,出现的一般版本网页;以手机进入时则会出现手机版专属网站,对应不同的使用者需求。
2. 文字艺术网页设计

以往使用文字艺术的产业,多限于一些前卫的业主,例如艺术或是创意产业。感谢这一些前驱者的成功,我们推测2013年将会有越来越多文字艺术的作品应用于网页上,让单调如报纸般的文字网页看起来更为充满活力。
如手写风格、西部牛仔风格、拟态风格、科技风..各种可以用于视觉的字型设计技巧,有可能于2013年大量的应用于网页设计上。如果各位有兴趣,不妨参考看看国外几个极为出色的文字设计艺术作品。http://smashinghub.com/a-collection-of-beautiful-typography.htm
回到中文,马路科技就曾将书法艺术透过网页的方式呈现,直到今天一直是客户津津乐道的呈现手法。
3. 垂直式网页浏览

曾经有一些网站採用水平方式呈现内容,如今都已经不复见了,当下的网页浏览方式,大约9成以上是以垂直的方式呈现。主要的因素之一就是平板电脑与手机上网的兴起,对于这两个硬体来说,垂直滑动网页是直觉,也是便于使用的方式。
目前大部分的内容网站都是採用垂直浏览的方式,且不论于任何设备上都是如此,这点多亏回馈式网页设计所带来的优点。
4. 超大按钮

极简的网页设计曾经风靡过一阵子,主要的因素是当时的网路频宽限制下,网页添加了过多特效会致使读取缓慢,这样的先天限制使得网页设计者,必须用较精简的设计方式打造出功能性十足的网页。
如今,这样的趋势卷土重来,因为超大按钮让手机触碰萤幕点选按钮更为简单,这样对于推行行动商务有很大的帮助。不过设计师必须花费较多的心力让网页看起来精简时尚但不简陋。
5. 品牌形象与网站
网页设计的目的成为设计师的责任之一,这是越来越明显的趋势。当一个企业网站主要是以讯息传递为目的时,网站管理者的即时更新、沟通工作就十分的关键;倘若企业希望网站肩负著企业形象的责任时,设计师必须要将这个部份考虑进去。
不论企业的LOGO、动画的使用、或是网站的色调安排,若能与企业的形象相符,对于企业在虚拟通路上会有加成的功效,而企业将这样的期许赋予网页设计师,将会是明年十分常见的型态。
6. 多层视差滚动效果
2012年,智慧手机作业系统龙头Android正式宣佈未来的版本将不支援Flash动画,这样的发展震撼了业界,除了尚未成熟的HTML5将有机会成为新一代的网页多媒体标准外,设计师也亟欲找寻取代Flash的视觉设计解决方案。
目前主流的多媒体网页设计解决方案之一,就是使用Java Script打造各种动态卷轴效果,而多层视差滚动效果也是Java Script其中一种效果。Java Script大的优点就是跨平台执行,且效率不差,也能满足大部分产业对于网站的动态需求。
近年,马路科技也将这样的技术应用于网页设计上,效果虽然非常的单纯,但是却能够在不使用Flash的前提下,打造出极佳的视觉效果。
- 网站建设小细节 [2019-07-02]
- 网站建设中如何找准需求 [2019-07-02]
- 营销型网站的三大特征 [2019-06-15]
- 网站建设之关于我们 [2019-06-15]
- 营销型网站建设能为企业带来哪些价值 [2019-06-06]
- 网站建设中如何制作首页 [2019-06-06]
- 网站建设前必须的信息准备工作 [2019-06-06]

本网站素材来源于网络,如有侵权请告知删除